Dashboards/charts visibility
- System charts are like System views, only Users with System Administrator or System Customizer can create and view-able by all users.
- Personal charts are like Personal views, only visible to User who created them (i.e., Unless the created user shares the personal Dashboard/chart, nobody else can see it, not even a system administrator)
Restrict User to access Dashboards/Charts
- To restrict users to access System dashboards/Charts
- Open security role –> Customization tab, set ‘System Chart/System Form’ access level to ‘none’
- To restrict users to access Personal dashboards/Charts
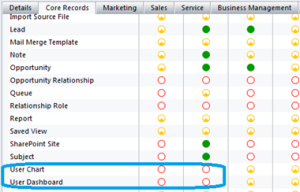
- Open security role –> Core Records tab, set ‘User Chart/User Dashboard’ access level to ‘none’
By removing privileges to User, he can’t access any of the Dashboards or Charts in the system.
What if you want to restrict a particular System Dashboard or Chart to all ‘Sales Person’ security role Users but not others? You cannot configure OOB this in CRM (However you can do this by Plug-ins).
we got a new feature Role based dashboards similar to Role based forms.
Role based Dashboards in CRM 2016
- With CRM 2016, we can manage permissions for Dashboards and control which user can see each dashboards based on security roles.
- To configure the dashboards based on security roles.
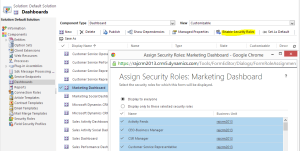
- Open the Solution –> Dashboards, choose single dashboard and click ‘Enable Security Roles‘ button
- Select the “Display only to these select security roles” and select the security roles which are allowed to view this dashboard.
- Publish the customization’s.