Using Environment Variables in Dynamics 365 CRM
Introduction
It’s quite often we come across scenarios where we require some configuration settings to accomplish a requirement in Dynamics 365 CRM/Power Apps. To overcome this requirement we create a custom entity with few fields in it and then we create a record to store the required configuration details.
For example, let’s say we want to integrate our Dynamics 365 CRM with an external system using the API and we have three instances of our CRM (i.e. the Dev, UAT, and Production). However, we have 3 different APIs as well, each specific to a respective CRM instance. To make sure our process uses the right API for the right instance, we have to store the API URL in the respective instances so we create a custom entity and use it to store the URL as a record. This is how we assured that the respective CRM instance used the respective API URL.
This may not be the best possible way but some time back this was the only way until Microsoft came up with Environment Variables.
Now using environment variables you can achieve all the above without going through all the fuss.
So let’s understand the background of this to get a clear picture:
• Microsoft has created 2 entities/tables named “Environment Variable Definitions” and “Environment Variable Values”.
• The purpose of these entities/tables is to store the environment variables created for your organization as records which means you can create more than one environment variable for your organization.
• The 2 entities (i.e. “Environment Variable Definitions” and “Environment Variable Values”) are related to each other. The “Environment Variable Definitions” has a 1:N or rather a 1:1 relation with the “Environment Variable Values”. The reason we are saying this is because you cannot have more than one value for one definition.
Why do we need 2 entities to maintain the environment variables? Let’s understand their purpose while we take you through the creation process of the variable. We will create an environment variable named “Api URL” to store the respective API end points for respective CRM instances.
• First, make note that you must navigate to your solutions via Power Apps to create the environment variables. You cannot create or even view an Environment Variable from the classic window of your solutions.
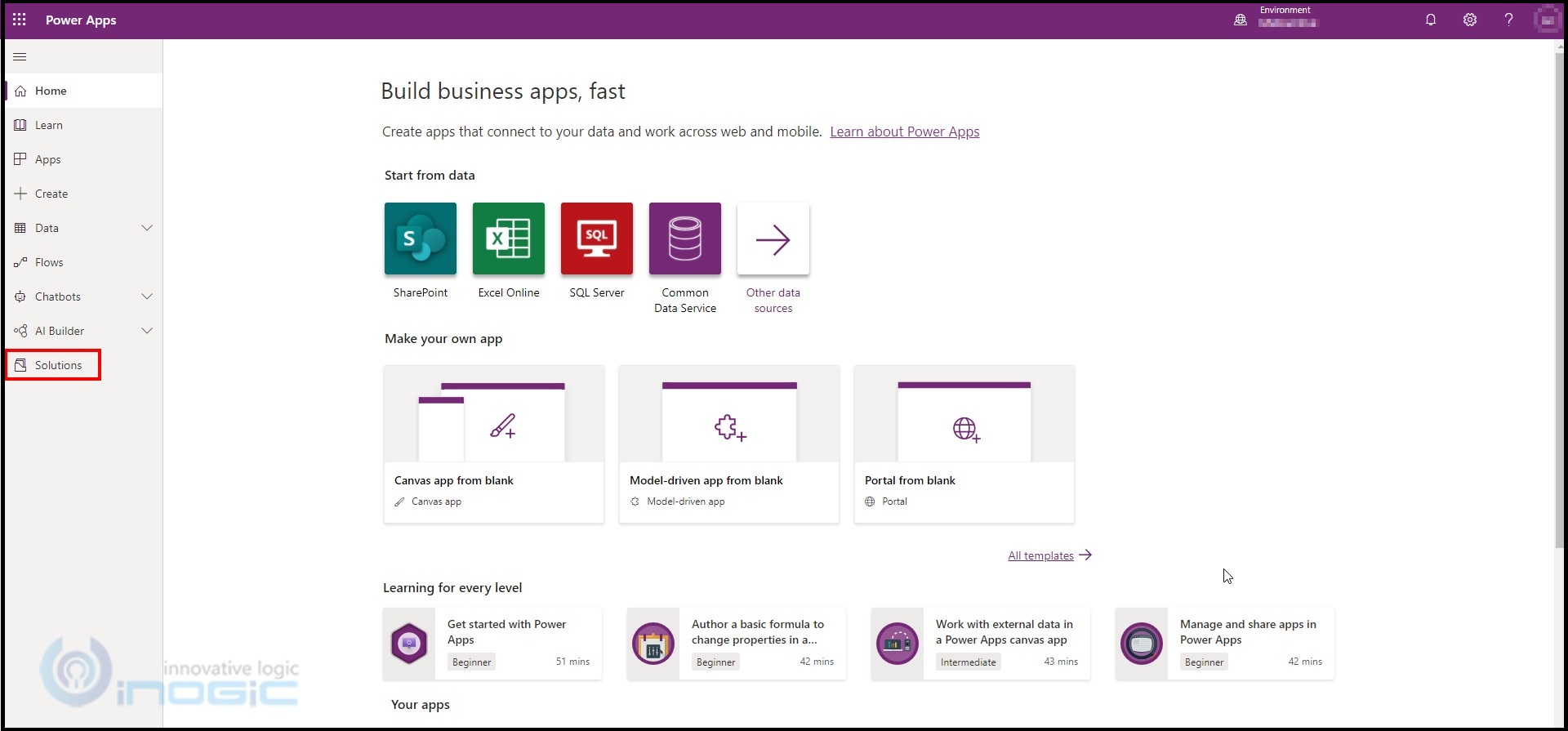
• Once you are logged in to your Power Apps, on the left pane, click on Solutions.
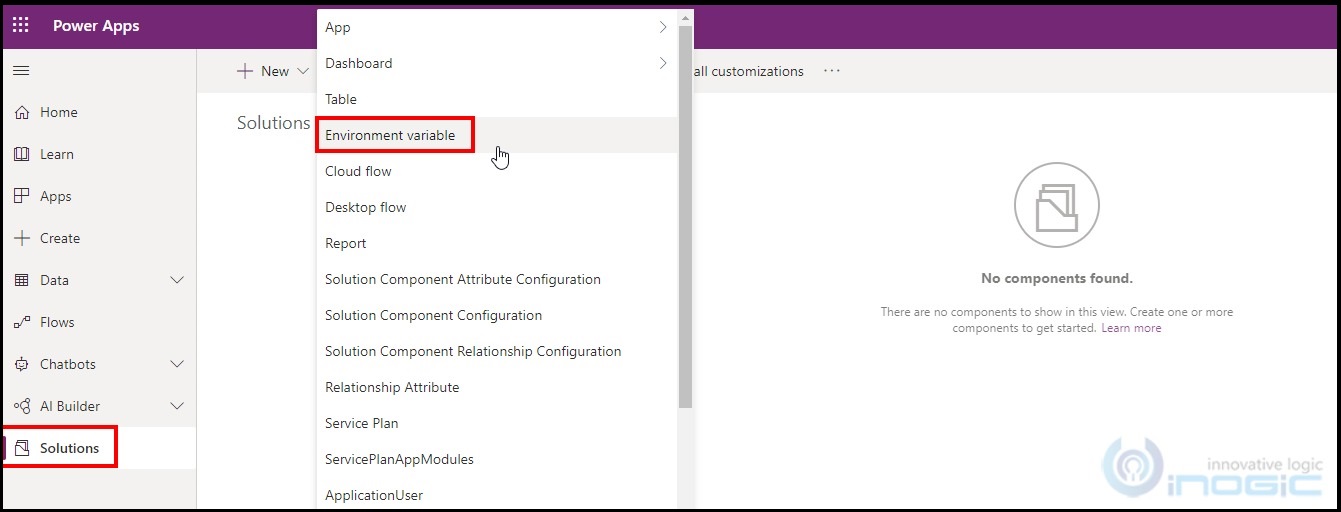
• Click on New button and then Environment Variable
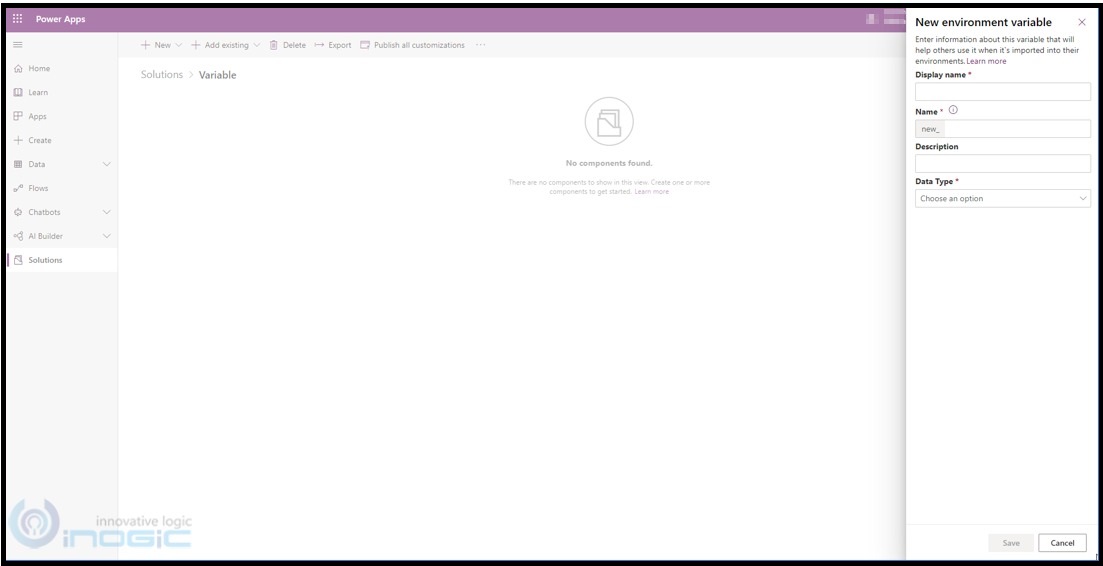
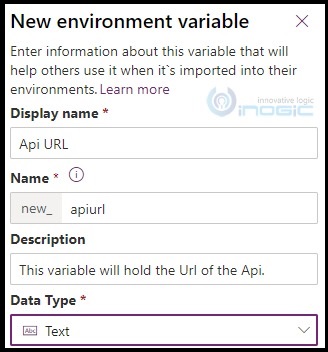
• You will be redirected to the following window
Here, you need to enter the values in the following
– Display Name: As the name suggests, this will be the display name of the variable.
– Name: This is the schema name for the variable. You can actually query on the entity “environmentvariabledefinitions” and find the value entered in name under property “schemaname“
– Description: This will store any details you want to mention to describe the purpose of this environment variable.
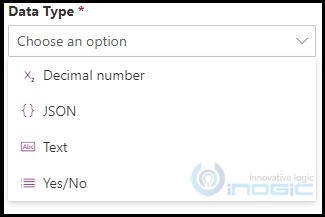
– Data Type: There are 4 datatype options at the moment which are “Decimal number”, “JSON”, “Text”, “Yes/No”.
As per our example we would be creating the variable with following details:
– Display Name: Api URL
– Name: new_apiurl
– Description: This variable will hold the URL of the API
– Data Type: Text
Note: Like any other tables and columns, the environment variable as well takes the publisher prefix of the solution.
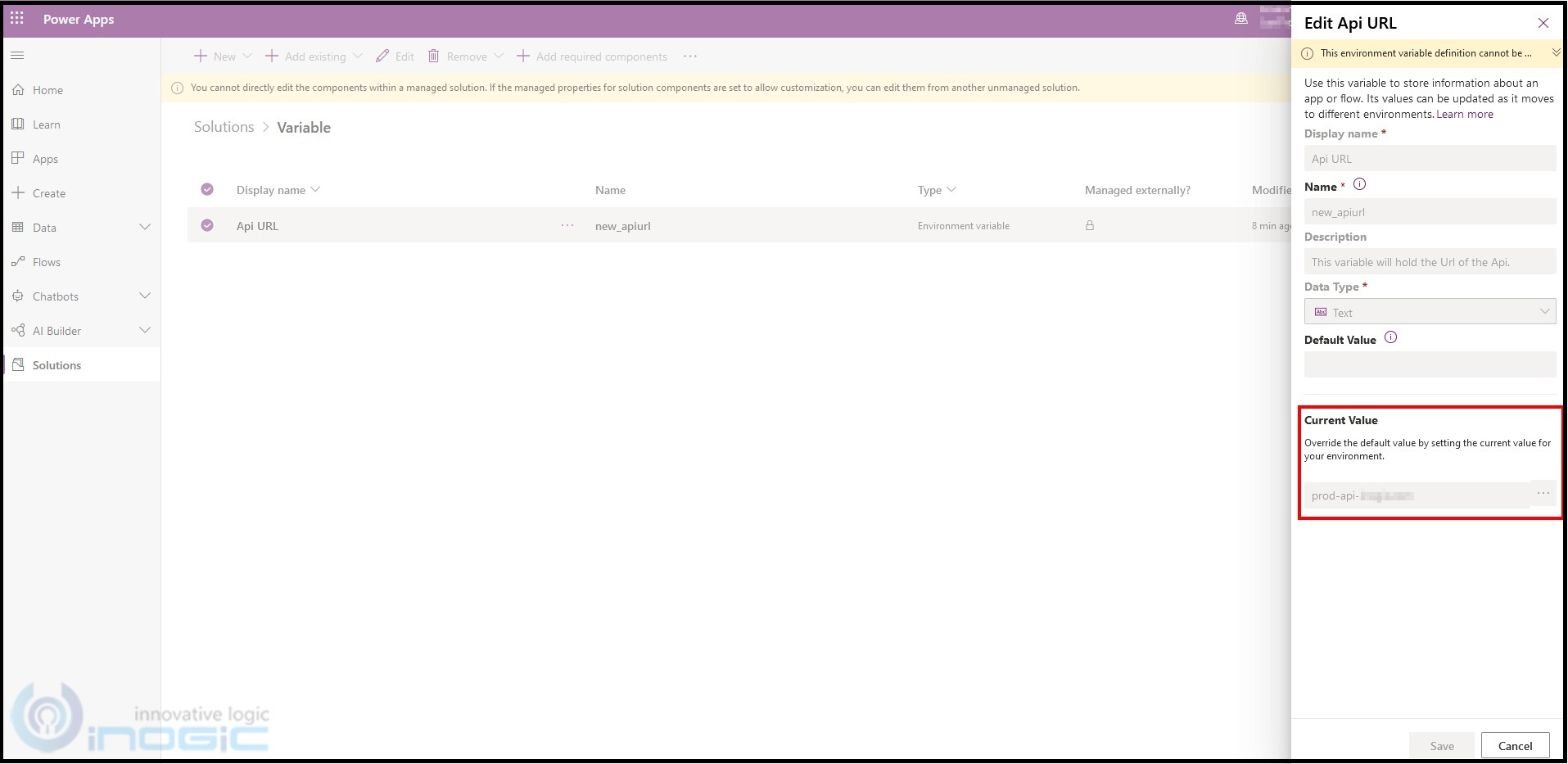
• Once you select the Data Type, you start seeing 2 new fields i.e. Default Value and Current Value. The purpose of these 2 fields will be to store the value in this variable.
The Default Value as the name suggests stores the value which you want the variable to return by default when there’s no other value overriding the Default Value. The Current Value is the value that overrides the Default Value. In our scenario, the API URLs for the respective instances will go in Current Value.
Note: In the start of this blog we mentioned that Microsoft has created 2 entities/tables “Environment Variable Definitions” and “Environment Variable Values” to store the environment variables, this is because the Current Value gets stored as a record in the “Environment Variable Values” table and is associated to the record created in table “Environment Variable Definitions” which consists of the remaining details like default value, name, and description of the variable.
• Enter the values and hit Save, your environment variable will get created.
You can move the same environment variables from one environment to another but instead have different Current Value in different environments.
To do this, you need to follow the below steps:
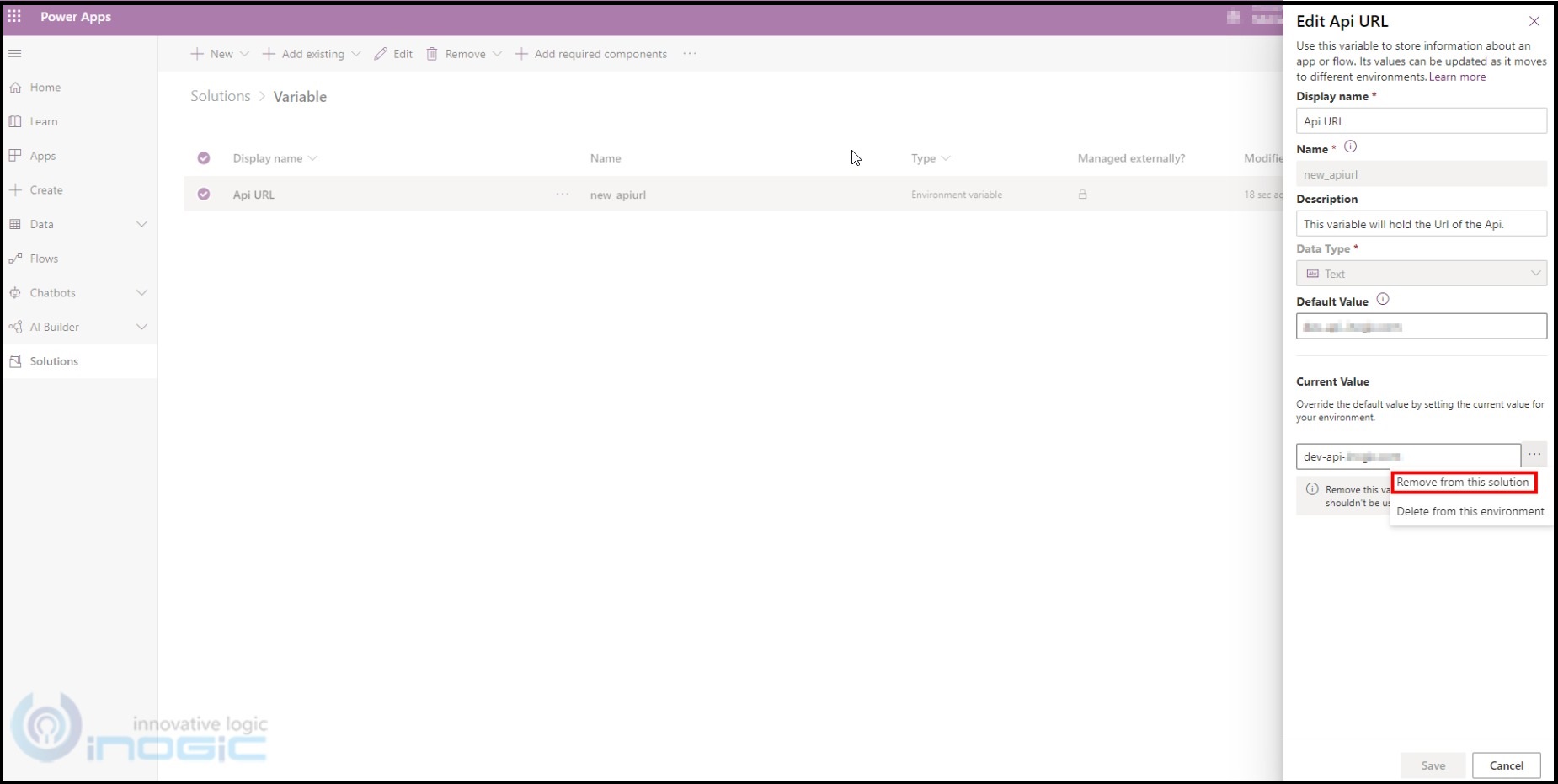
• In the source environment, navigate to Power Apps -> Solutions -> Environment Variable.
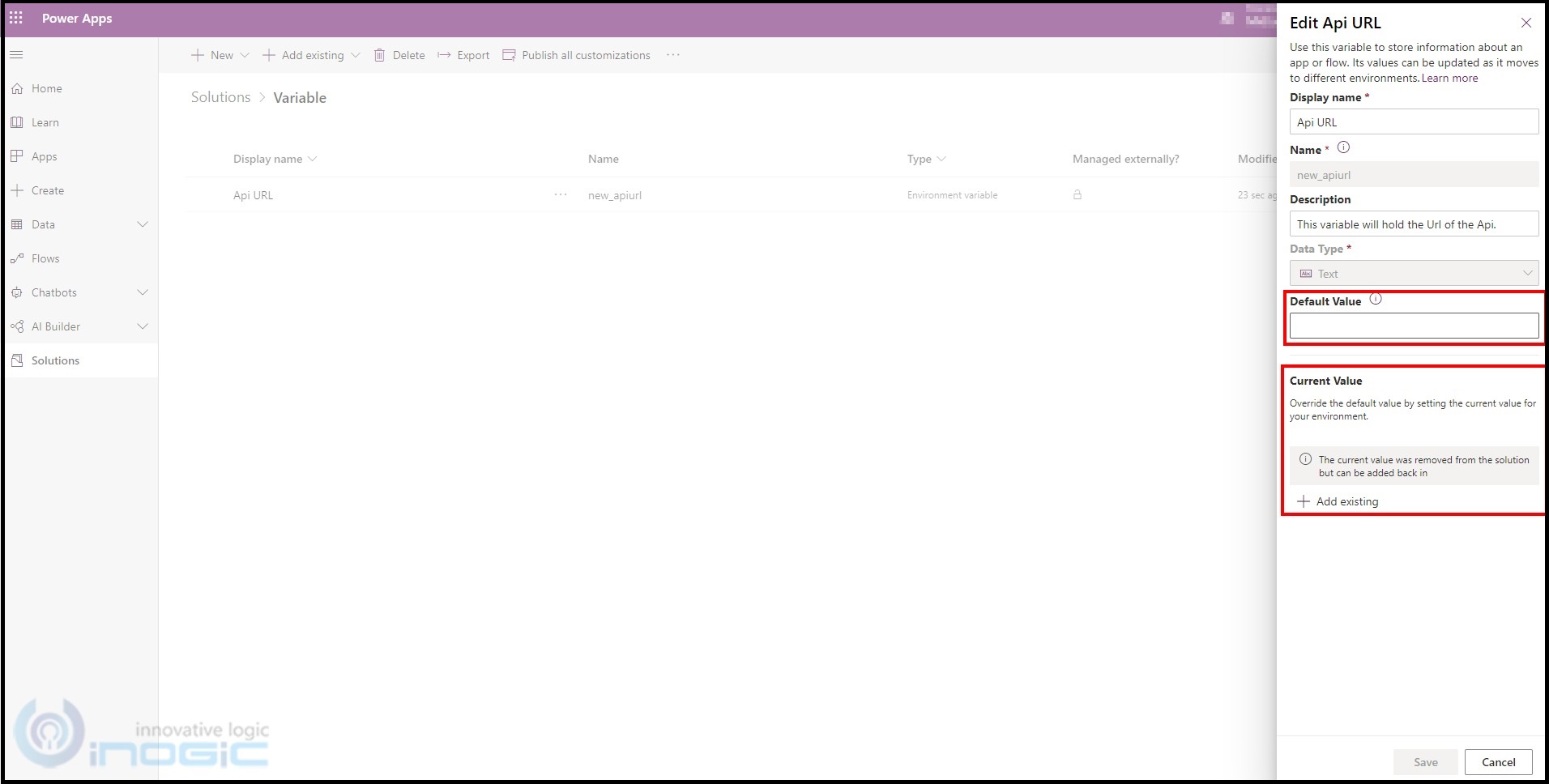
• Edit the variable to remove the existing Default and Current value and save. Export the solution with this variable.
• Now in the other environment (where you plan to move this variable), navigate to Power Apps -> Solutions
• Import the solution with the environment variable.
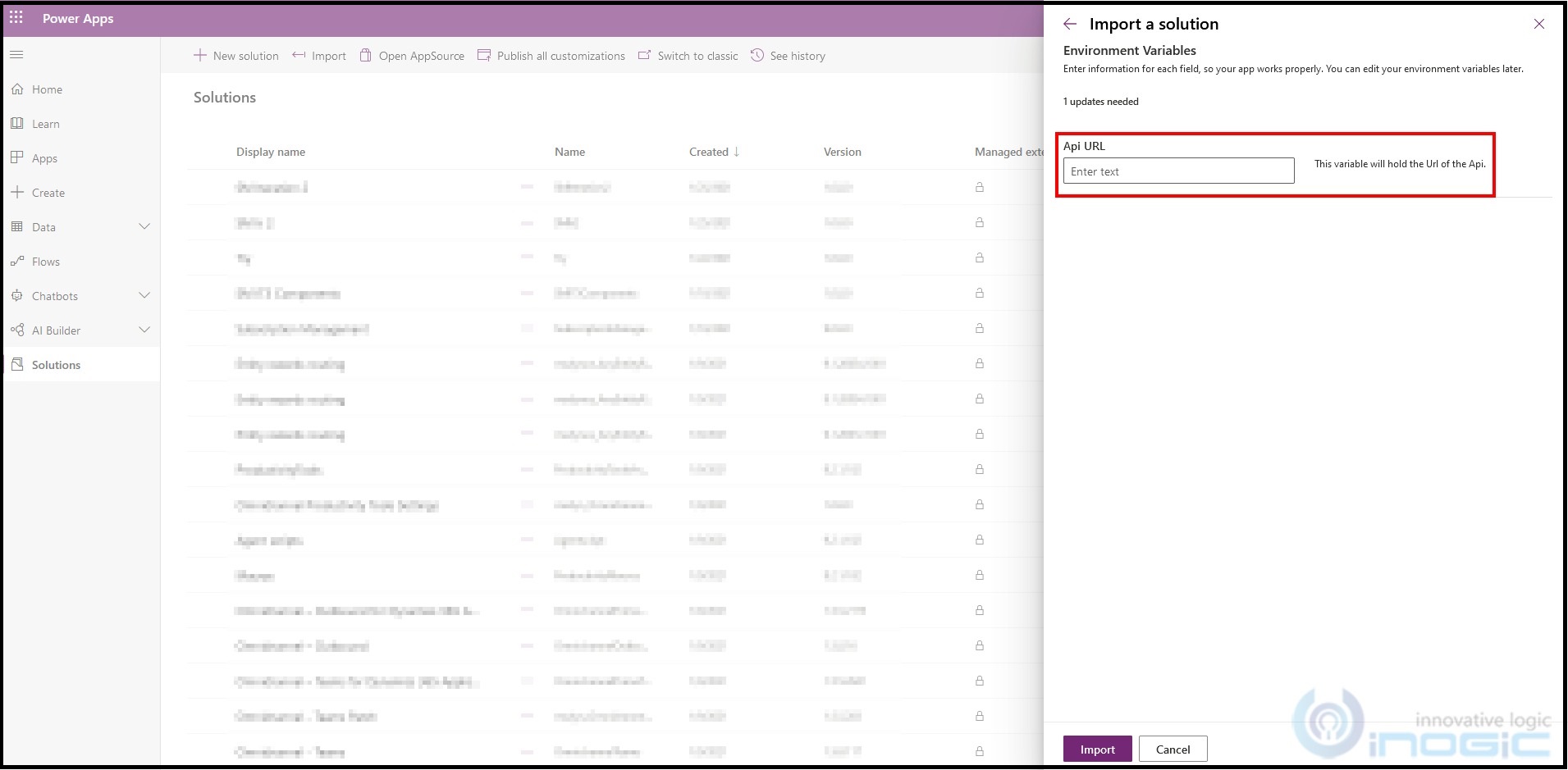
• While you import the solution you shall get a prompt as shown below, asking for the value for your variable.
You can either enter the value immediately or edit the field later.
Note:
– You will get the prompt to enter a value on solution import only if the variable has neither a Default Value nor a Current Value. If you just removed the Current Value before exporting the solution you will not get this prompt while importing the solution. However, you can edit the variable later to add the Current Value.
– You get this prompt irrespective of the solution being of the type Managed or Unmanaged solution.
– In case the environment variable is part of a managed solution, it cannot be edited later to add or update the Current Value.
Conclusion
Environment variable is a better way to hold the configuration details required by our environment and pass it on to other environments as well with different values in it.