Calling Java Script on click of command button MS CRM 2015 – Step by Step
In this blog we will provide step by step process to call your java script function from command button. We are using RibbonWorkbench editor to create command button. You can download RibbonWorkbench tool from here and import it your crm organization by navigating Settings->Solutions->Import. Let’s first add our demo java script function, use following steps:


- Create a solution by navigating Settings->Solutions->New and using following settings
- Name: Demo
- Publisher: Select default publisher of your organization
- Version: provide version number for example 1.0
- Click Save
- Select Web Resources from left components tree and click on New
- Fill name and display name for your web resource and select Script (Jscript) under Type drop down
- Click on Text Editor button and add hello function like below
- Click on Ok button and Save and Publish your web resource
- Select Entities and click on Add Existing button
- Select Account entity from list and click on Ok
- Select “No, do not include Required Components” under Missing Required Components dialog and click Ok
- Open RibbonWorkBench solution and select our Demo solution
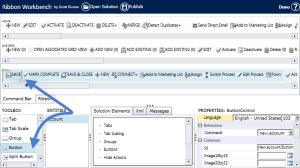
- Drag a button and leave it next to Save button under Form section like below
 Expend button under Solution Elements and setup properties from right hand section like below
Expend button under Solution Elements and setup properties from right hand section like below Right click on Commands tree and select Add New
Right click on Commands tree and select Add New - Click on Actions lookup and click on Add button
- Select Javasript Funciton Action and click on Ok
- Use our Hello function and select our javascript web resource under library lookup and click on OK
- Select our button again and associate command it with it like below

- Click on Publish button to publish all the changes.
- Create new account record or open existing account, you should get your custom button and on click on this button we should get alert


No comments:
Post a Comment